Web 3.0 in plain English (or how I became famous without knowing it)
OK, so maybe 'famous' is an exaggeration, but this is the story of how my story spread across the world, how my definition of the 'semantic web' (or Web 3.0) has become part of the online vernacular. And I didn't even really know it was happening. In July 2007, I wrote a blog post for my then employer, NESTA, in which I considered how to explain what Web 3.0 is in language that even my mother would understand. The blog has since passed on to that graveyard in the ether, and sadly I didn't keep a copy myself (backup! must remember to backup EVERYTHING!) but here's the gist of what I can remember:
The future is smart machines (and soup)
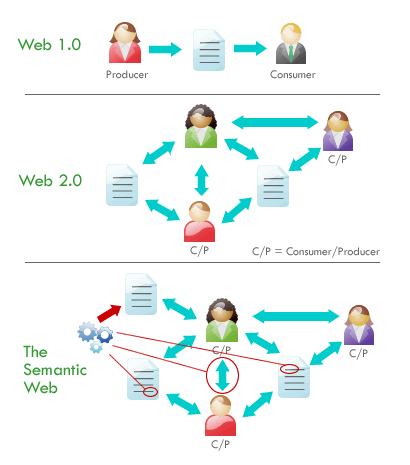
This was my attempt at explaining the woolly concept called 'the semantic web' or what many people call 'Web 3.0' in plain English. Web 1.0 is a one-way process, where someone produces some content, then publishes this content online, and then someone else consumes it. Online brochures - websites with static web pages and no interactivity are Web 1.0: a 'push' medium. To make a simple analogy, Web 1.0 is like buying a can of soup. Someone produced that soup, put it in a can, and then you buy it and quite literally consume it.
Web 2.0 changes the dynamic. No longer is there a separation between those who create the content and those who read/view/consume it. Suddenly the lines are blurred, and a new breed of 'consumer/producers' come into being. You visit a website like Facebook and you consume what's there, but you also produce and upload content too - your photos, videos, status updates and so on. In my soup analogy, Web 2.0 is like having a pot-luck soup dinner, in which everyone brings their own batch of homemade soup to share with everyone. Everyone is a producer and a consumer.
When it comes to Web 3.0 or the semantic web, here a snippet of my original post from 2007:
The semantic web is about making computers behave (or ‘think’) more like humans. The easiest way to understand what this means is to use a cooking analogy. Think of each website where you put your content as a big cookpot. You might throw a carrot into one pot and tag it ‘carrot’, and into another you might put some spaghetti and tag it ‘pasta’. Computers are fine with this kind of input.
But what computers can’t do yet is understand that the thing you called ‘carrot’ is a root vegetable, is full of Vitamin A – and that you are making minestrone soup. It also doesn’t know that you have another pot simmering, and that there’s pasta in there. Or that you need to make a sauce for it. This kind of thinking requires context, and an ability to see the big picture – that is, to know what’s in each pot, and to understand that you’re making dinner. That’s all that data-meshing is; it’s about applying meaning to information from different sources. This is what the semantic web is all about; I call it the “web of meaning” or the “contextual web”. It means being able to ask your computer everything from “When did I last have Sally over?” to “Can I afford a new laptop this month?”.
In the soup analogy, Web 3.0 is like having a dinner party, but knowing that Sally is allergic to gluten, that Bob is away until next Thursday, that Tom is vegetarian, and that there's a sale on carrots at your favourite market. Web 3.0 is about all those little nuances and relationships that sometimes sit in between or behind the raw information.
I even made a handy little image to help illustrate the concept. It looks like this:
Little did I know that this image would soon find its way across the world. A few days after posting it, I noticed that it had been translated into Italian, German and Portuguese, and that it had appeared in a few blog posts (thankfully with a credit to me - which is nice!). I didn't really think much of it at the time - just a little something I had thrown together to help illustrate something quite abstract in a simple, visual way.
Fast forward 3 years, and today while helping a client with his WordPress blog, I noticed that he had a blog post about an upcoming Web 3.0 event - with none other than yours truly's image being used to illustrate his point! He very helpfully pointed me to a great website called Tin Eye (thanks Dave!), where you can search for other versions of your image online. Lo and behold, my little image can now be found on websites in Turkish, Dutch and dozens in English - in addition to the other languages from before.
If you search on Google Images for "web 3.0" or "semantic web", my image appears on page 1 in nearly every language version I tried. I even found someone had taken not only my images, but also my soup / dinner party analogy and put it into a presentation on Slideshare (thanks for the citation Dr. McGee :-)). The kicker is that she's a professor at a university in Texas, my birthplace and homeland. Funny how I moved all the way to London to find my ideas made it back across the pond to Texas, without me even knowing it. Small world.
The cynic in me gets a little annoyed at all those people using my image without citation. But the teacher in me is just pleased that I managed to make something that is helping to explain Web 3.0, and hopefully helping people understand a little more about the online world.
So feel free to use my image or my story, just be sure to send a little link love back my way.
 Web 3.0 or the Semantic Web by Miko Coffey is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License.
Based on a work at www.usingmyhead.com.
Permissions beyond the scope of this license may be available at http://www.usingmyhead.com/about/.
Web 3.0 or the Semantic Web by Miko Coffey is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License.
Based on a work at www.usingmyhead.com.
Permissions beyond the scope of this license may be available at http://www.usingmyhead.com/about/.